Kadang template yang kita gunakan
tidak sesuai dengan keinginan kita, misalnya kolom widget yang
disediakan hanya ada satu padahal kita membutuhkan yang dua kolom,
Tutorial kali ini saya buat untuk para blogger yang ingin Membuat Dua
Kolom Widget di Blognya.

Untuk mempercantik blog dengan susunan
gadget yang sesuai dengan keinginan Sobat, dalam hal ini jumlah kolom
widget, Sobat dapat membuatnya sendiri dan terserah mau meletakkannya
dimana, bisa di bawah posting, di atas posting, di bawah header, di
dalam sidebar, di bagian footer ataupun di lain tempat.
Berikut Cara Membuat dua Buah Elemen Gadget/Widget :
- Login Blogger Sobat.
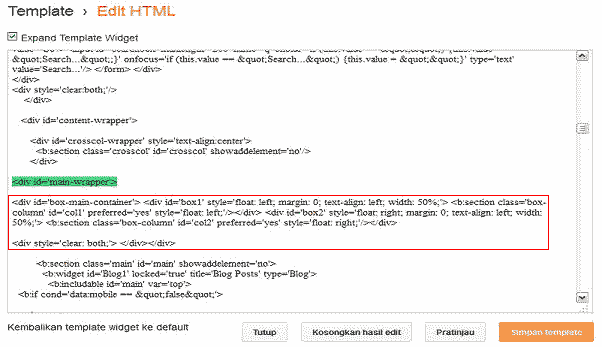
- Pilih Template > Edit HTML.
- Ceklis / Centang Expand Widget Template.
- Cari kode ]]>
#box-main-container {
clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
*Anda dapat mengubah padding ( jarak posisi gadget ) 0px 10px 10px 10px maksudnya adalah Jarak ( Atas, Kanan, Bawah, Kiri ).clear:both;
}
.box-column {
padding:0px 10px 10px 10px;
border:1px dotted $bordercolor;
}
*Anda juga dapat merubah border ( garis tepi widget ) dengan warna, caranya hapus $bordercolor dan ganti dengan kode warna yang Anda inginkan.
-
-
- atau
-
*
adalah posisi halaman utama anda.
Biasanya dipakai untuk penempatan menu horizontall atau daftar isi
sebuah blog.
*
*
adalah posisi postingan.
*
*
adalah posisi kepala. Biasanya ditempatkan judul blog dan deskripsi blog.
*
*
*Sebagai contoh saya letakkan dibawah kode

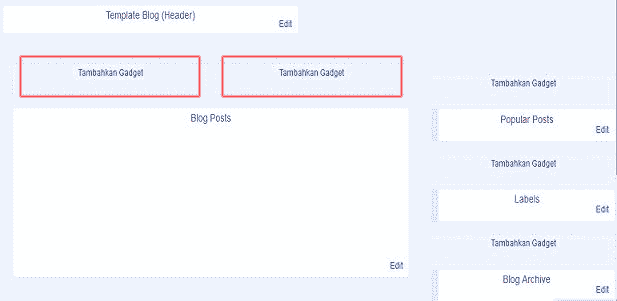
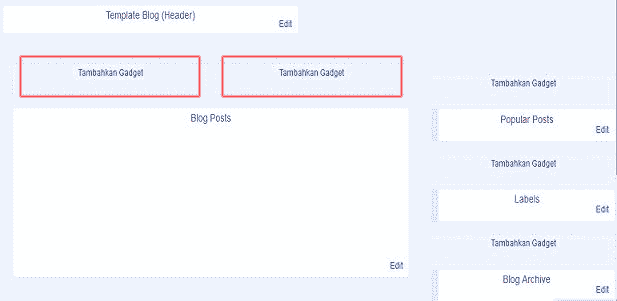
*Hasilnya seperti gambar berikut

Semoga Tutorial diatas bisa berguna dan bermanfaat...
0 komentar:
Posting Komentar